- همه
- پیشنهاد شده
- تایپوگرافی
- نستعلیق / ثلث
- گرافیکی
- فانتزی
- فونت پک
- ساده / فلت
- طراحی سایت
- کلاسیک
- مناسبتی
- آموزشی
فونت های فارسی
- همه
سمبل ها
برای مشاهده لیست علاقه مندی ها وارد شوید!
مشاهده محصولات فروشگاه- 0 مورد
- مشاهده سبد خرید
جستجوی پیشرفته
رمز فایل های سایت : ufont.ir 'با حروف کوچک' می باشد
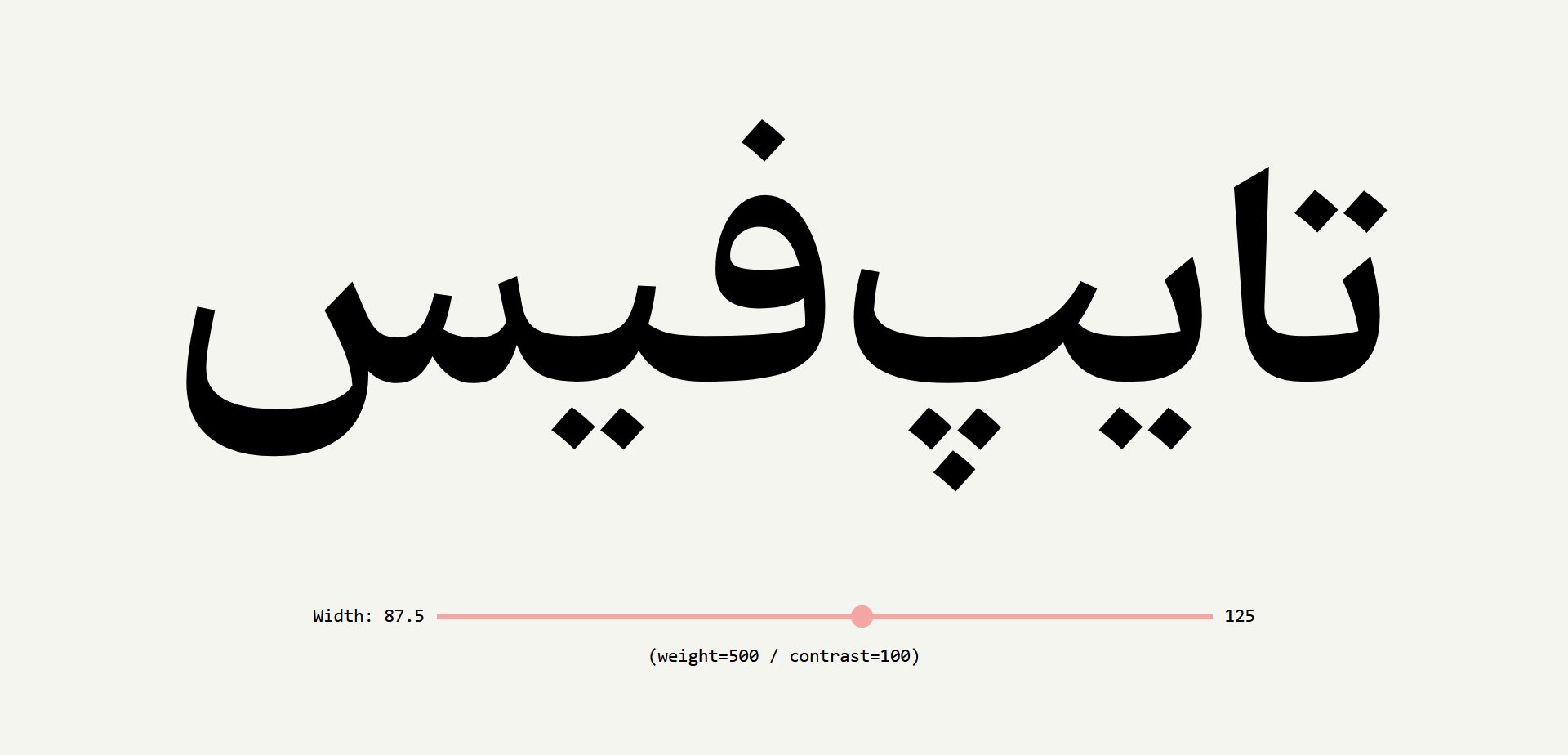
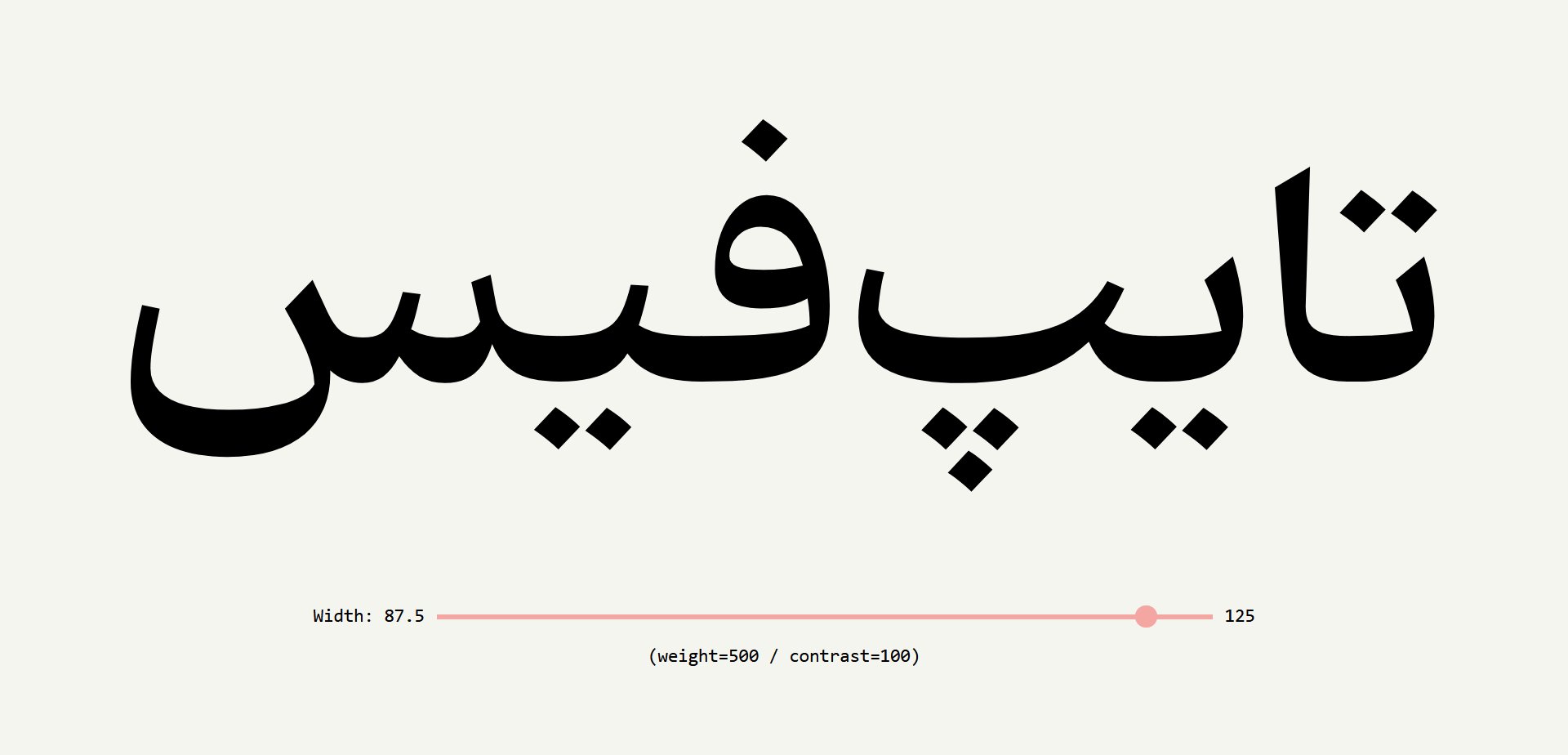
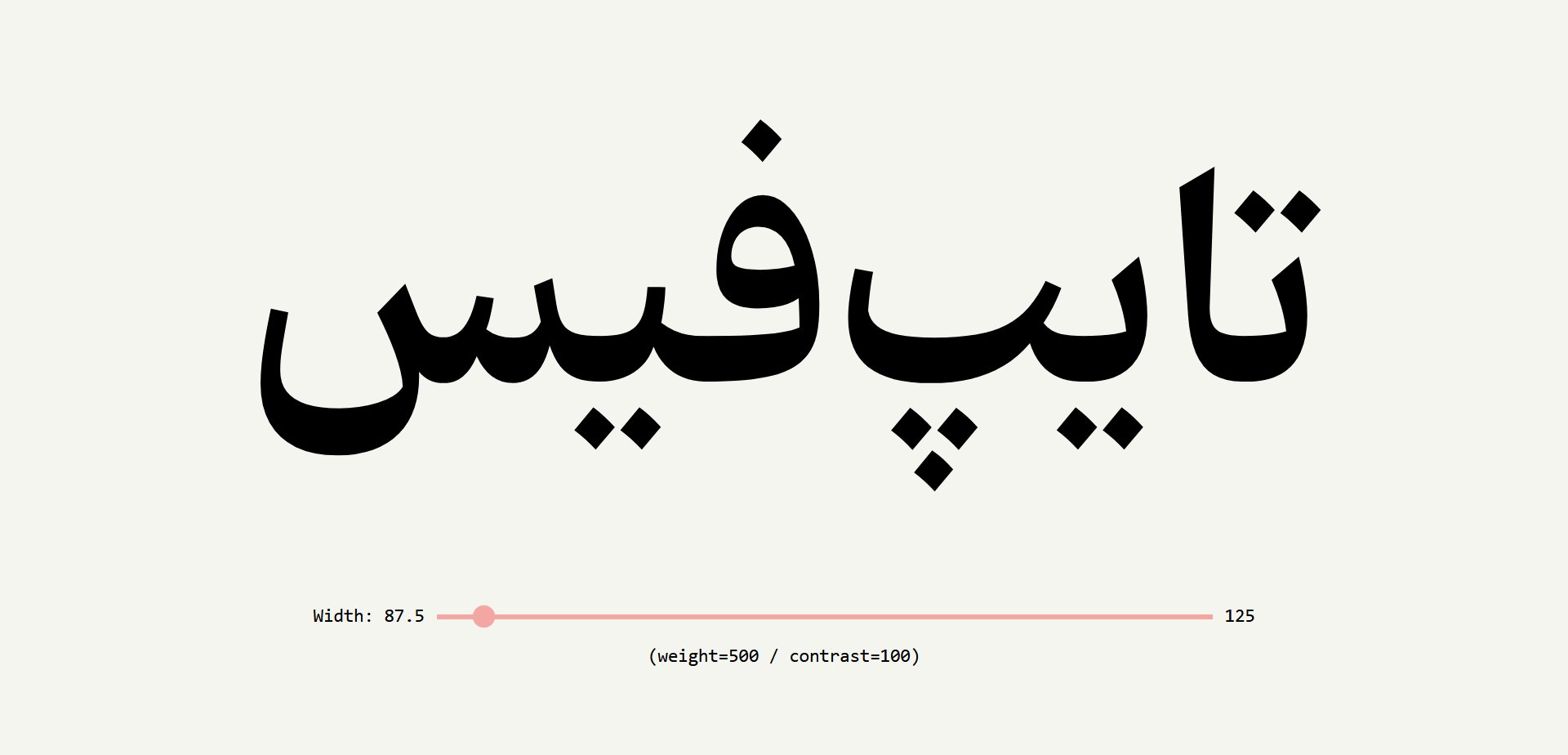
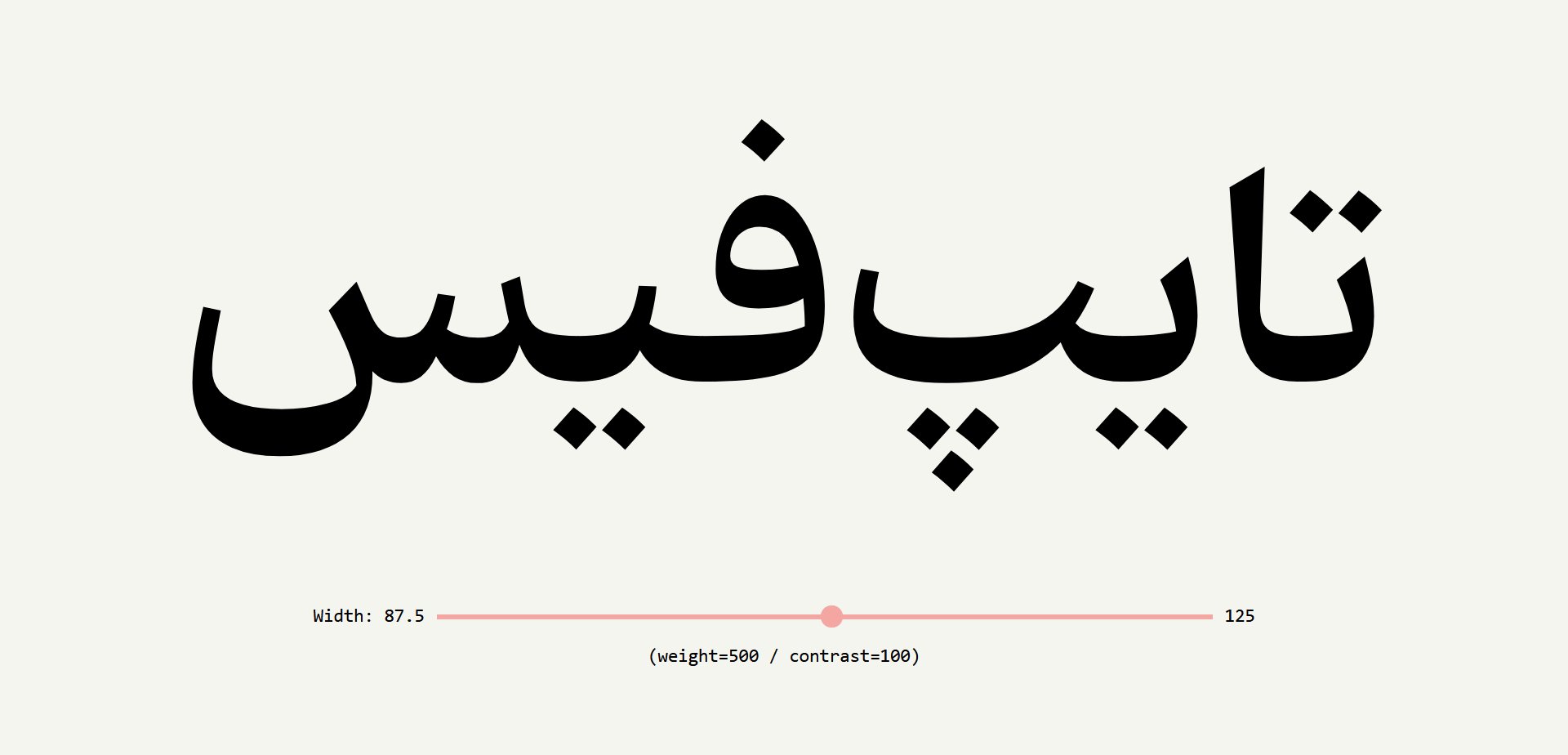
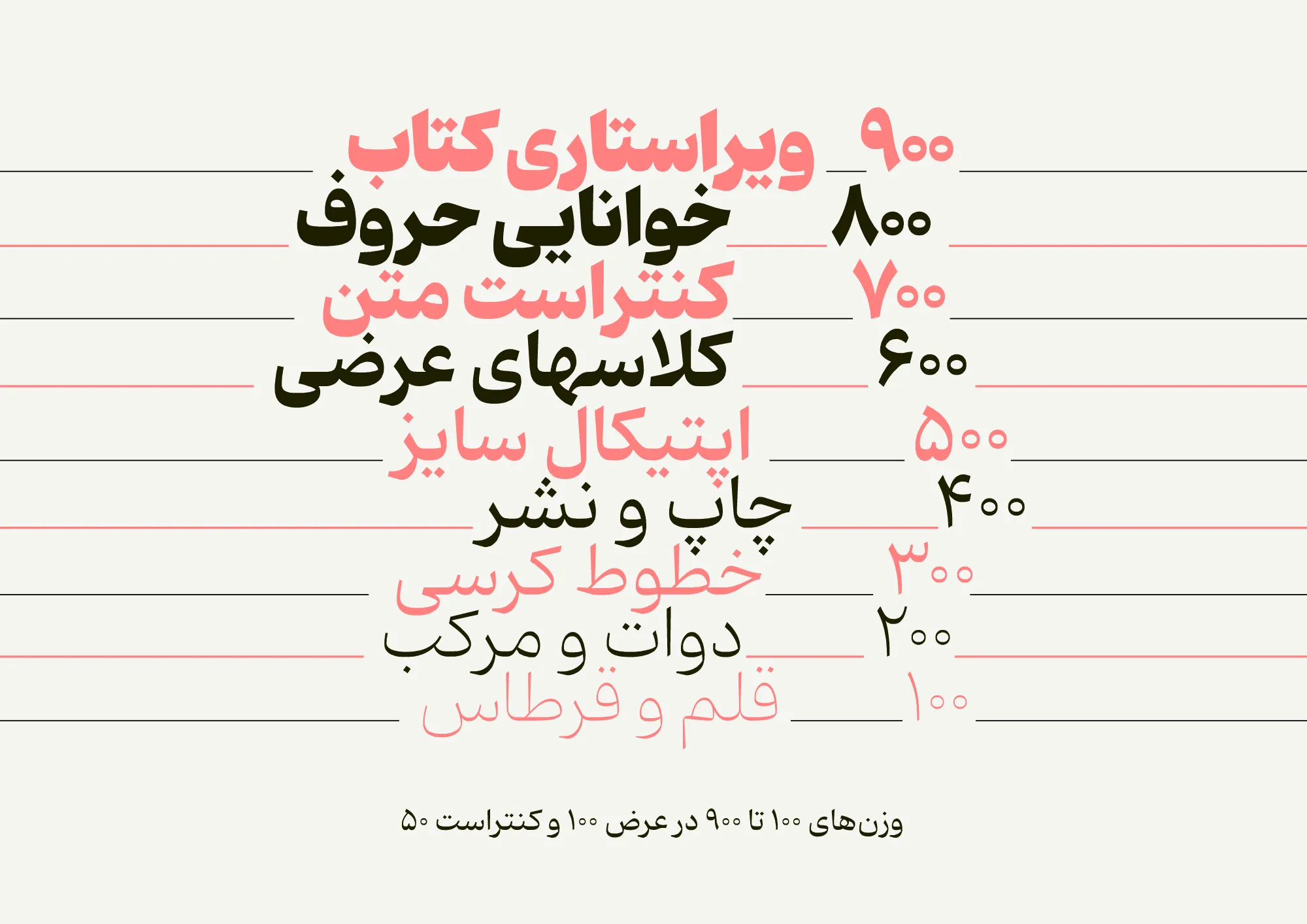
فونت فارسی کهربا

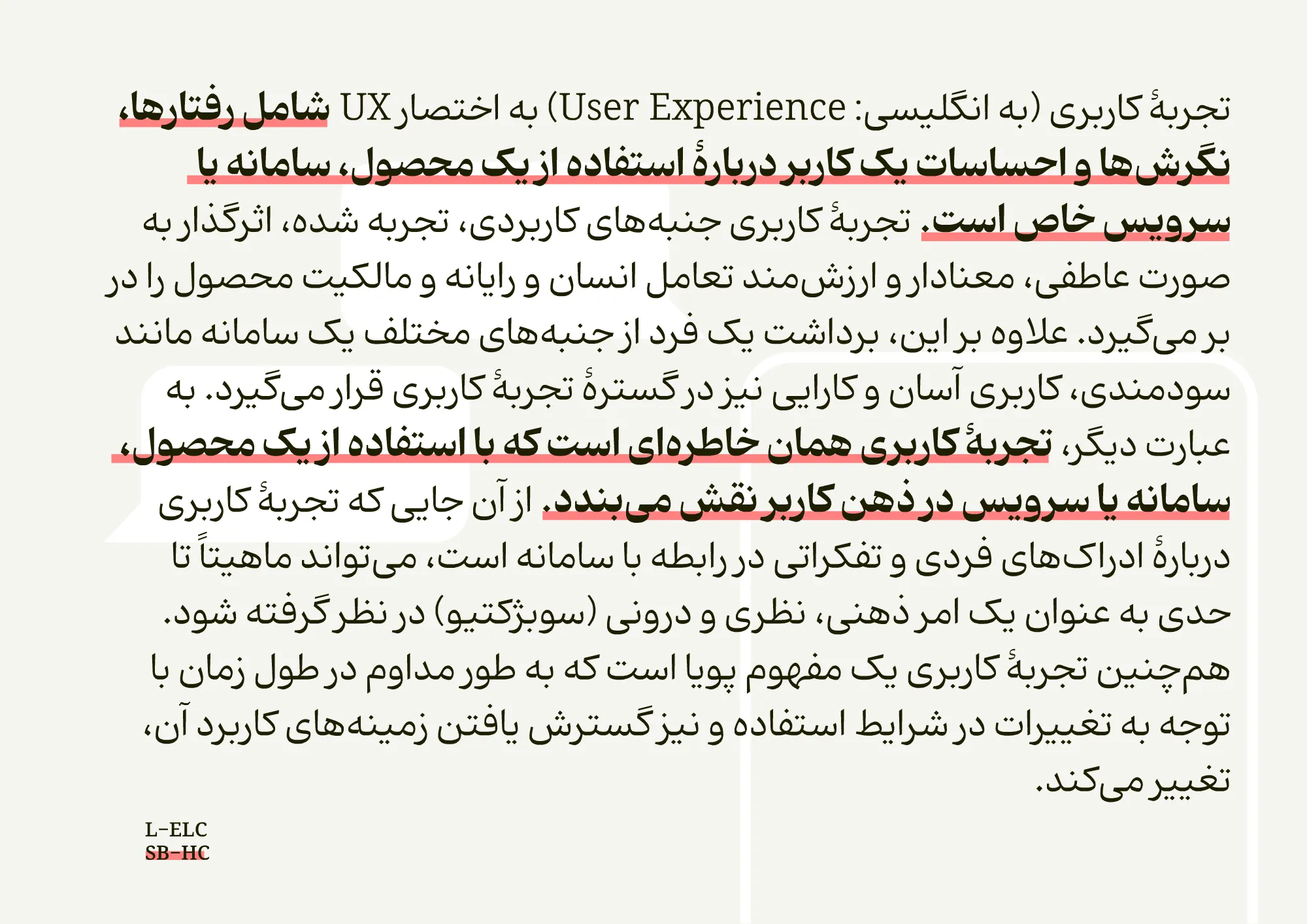
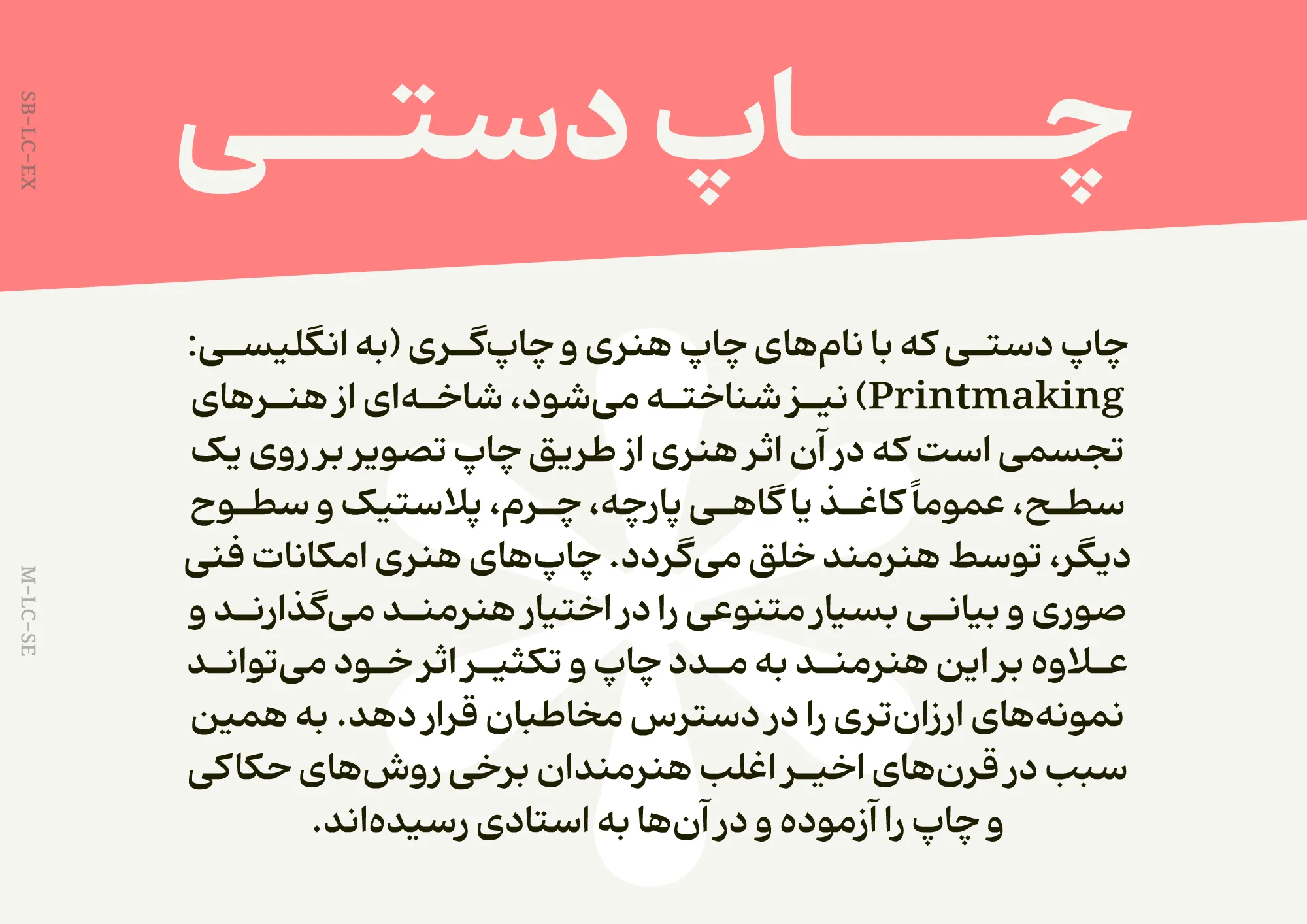
فونت فارسی کهربا ، یک فونت شبهِ نسخ با گسترۀ وزنی، عرضی و کنتراستی درخور توجه است. تناسب و طراحی حروف کهربا به طور کامل تابع قلم نیست، استثنائاتی وجود دارد که ارتباطِ بین انحناهای خارجی (که در حالت عادی بوسیلۀ حرکات قلم ساخته میشوند) را از زوایای بوجود آمدۀ داخلی آنها جدا میسازد. این نحوۀ طراحی حروف که نزدیک به شیوۀ خطاطی سر حرف «ع» در خط ثلث است باعث سادهتر شدن انحناها شده است.
فرآیند طراحی کاملاً درون رایانه انجام گرفته و بازنگریهای دورهای بسیار زیادی صورت گرفته تا نتیجۀ نهایی حاصل شود.










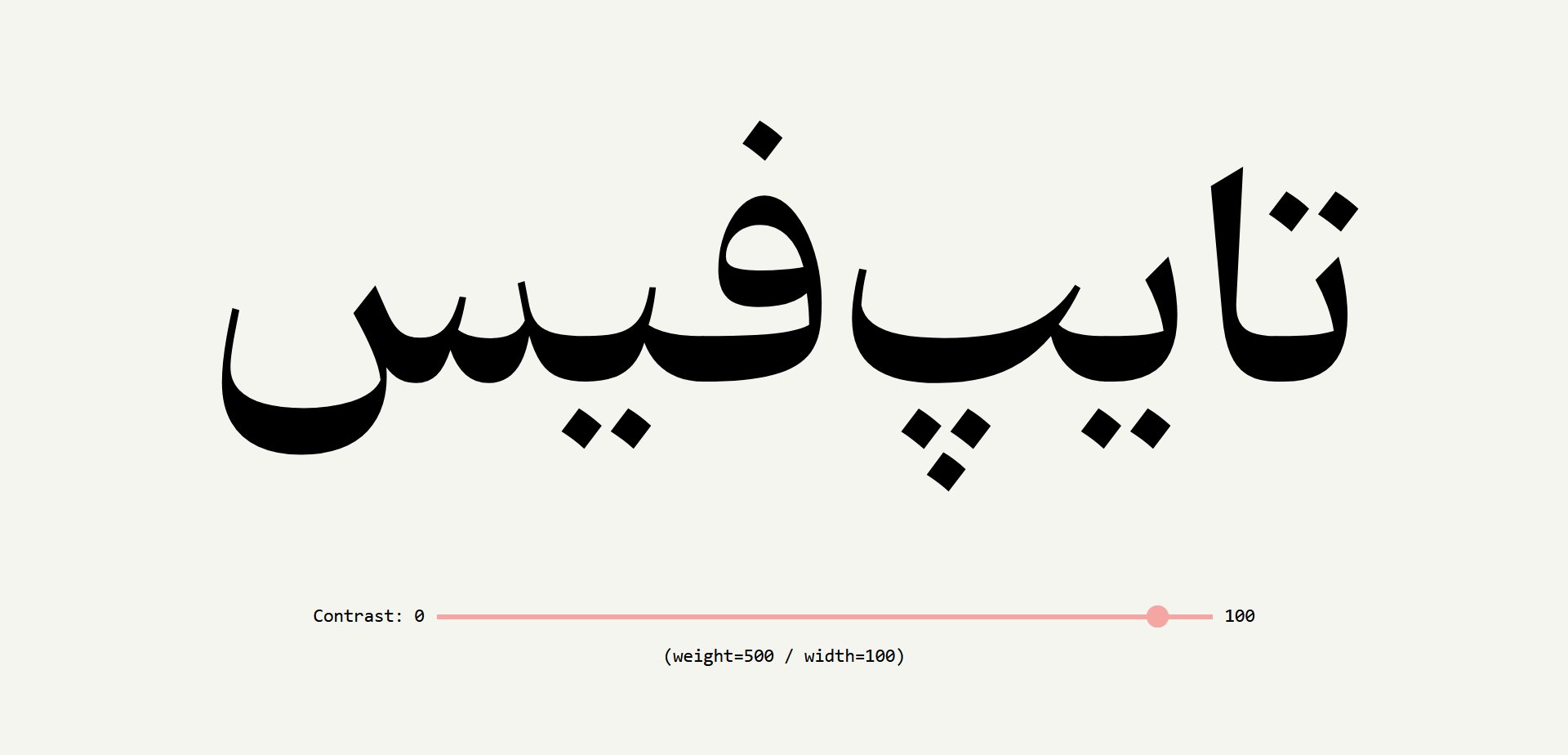
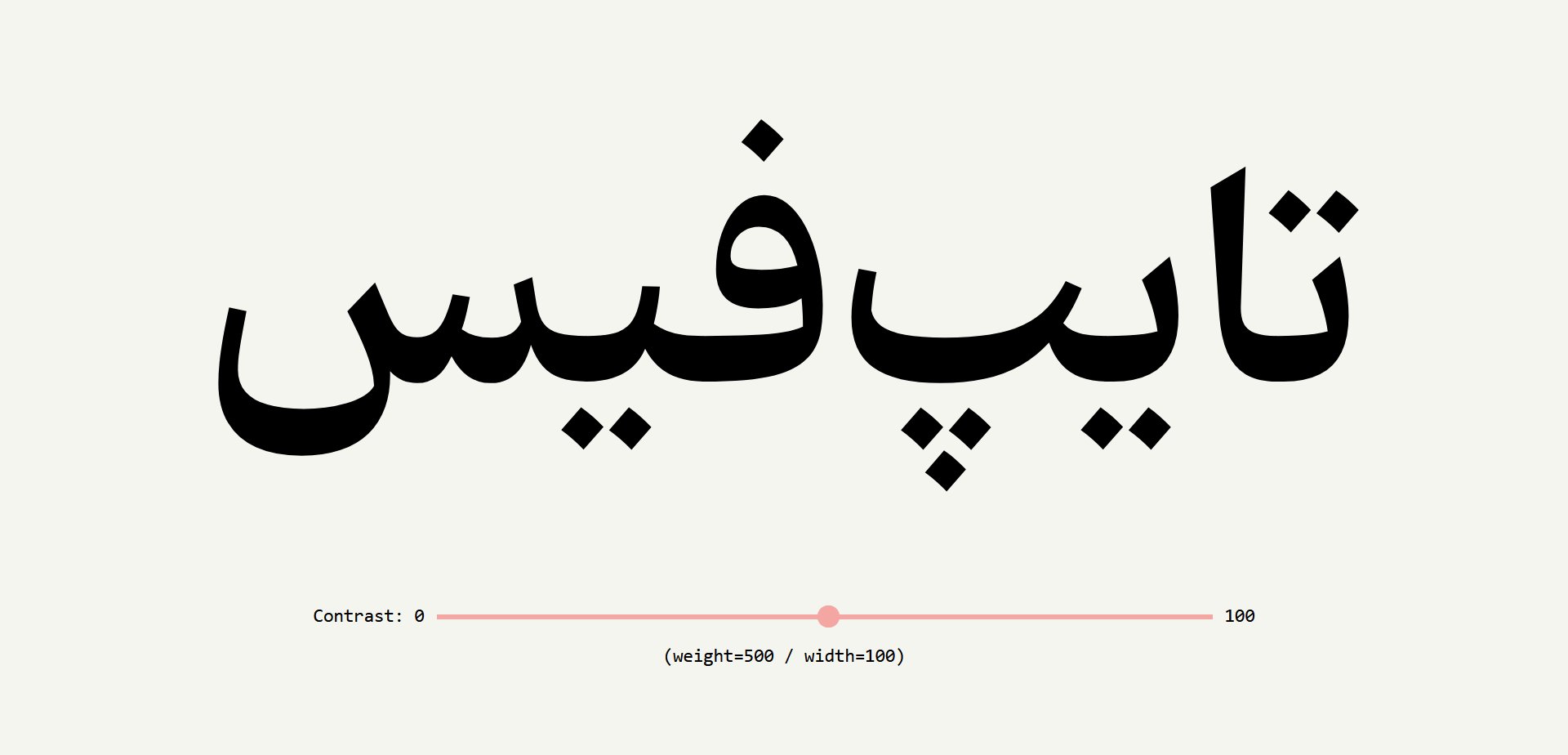
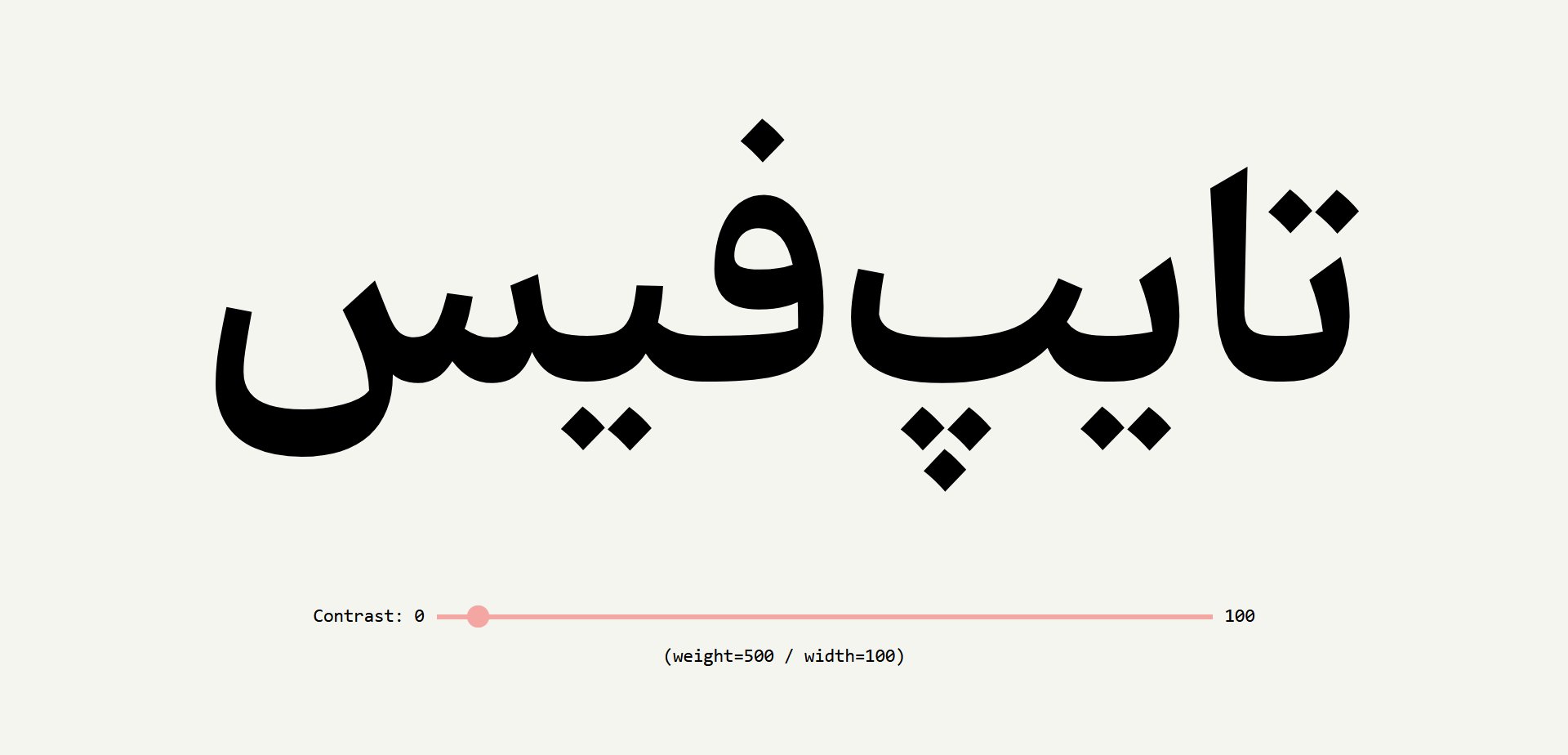
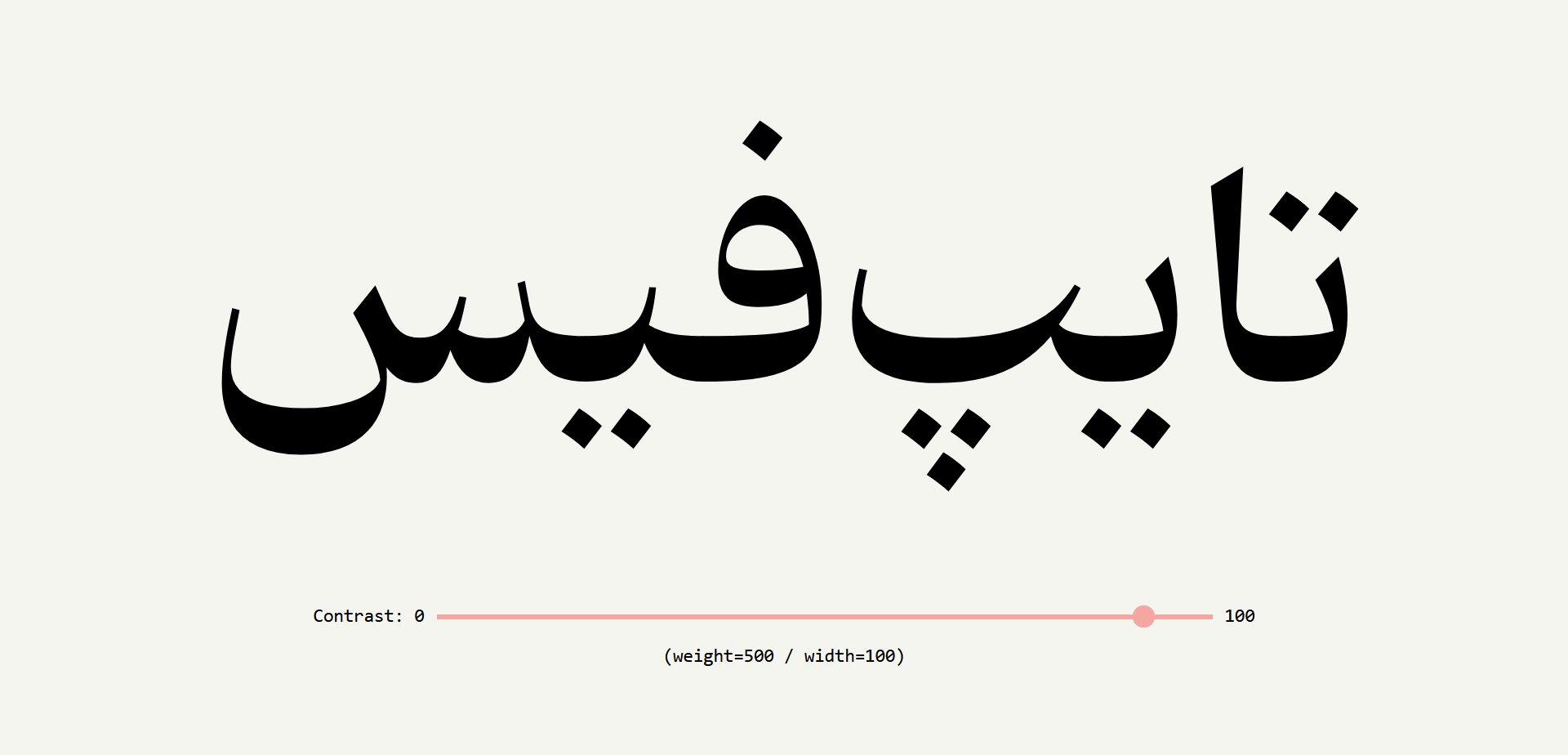
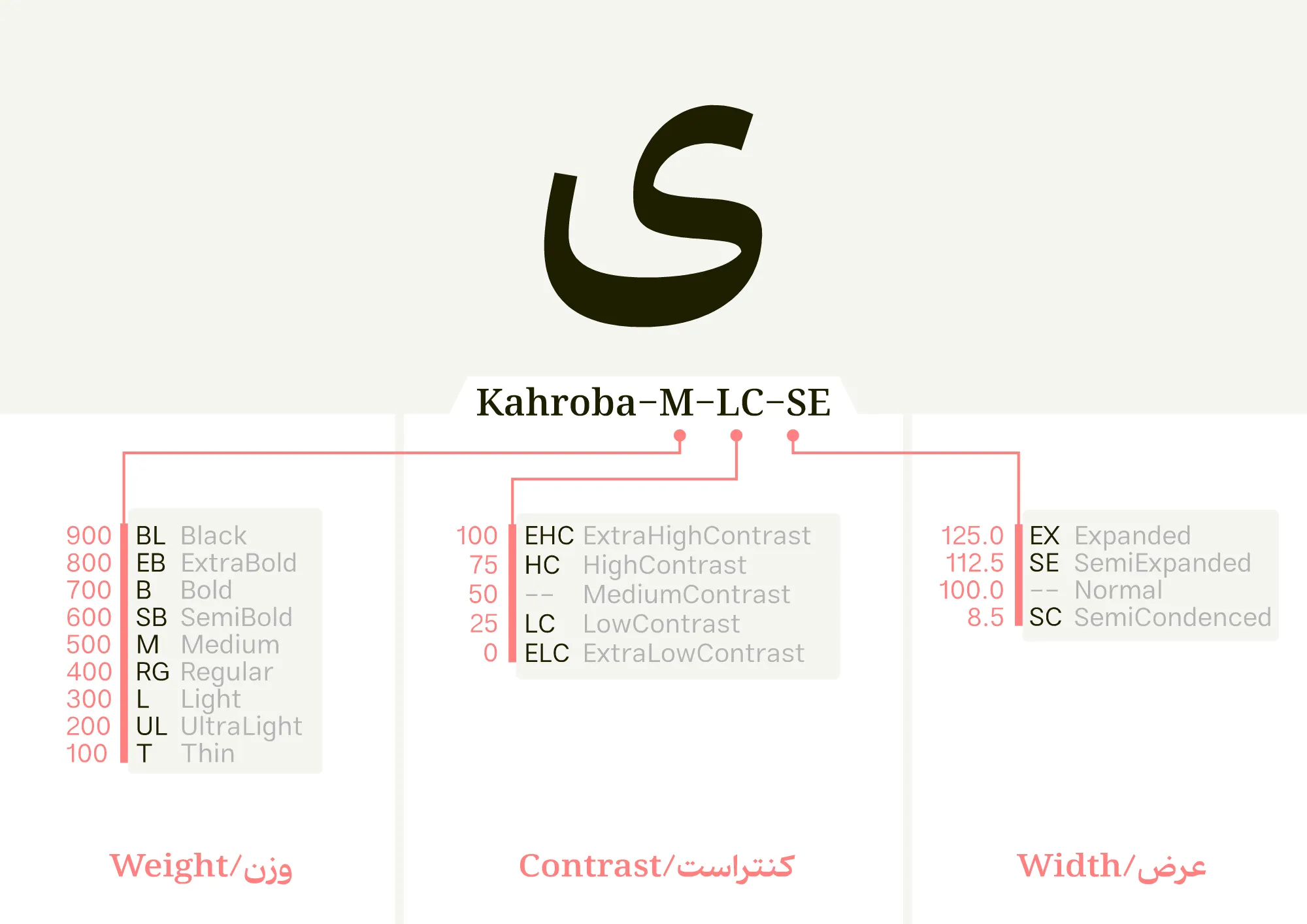
کنتراست:
سطوح کنتراستی طراحی شده برای فونت کهربا، عرض کاراکترهای مختلف را تحت تأثیر قرار نمیدهند. در واقع این سطوح در استایلهای مختلف در گسترۀ حروف عربی(و محور مربوط به آنها در نسخۀ متغیر)، میتواند نوعی Grade هم محسوب شود. از این امکان میتوان برای تنظیم خوانایی در صفحات نمایش دیجیتال و کیفیت چاپ روی مواد مختلف در صنعت چاپ و حتی تنظیم optical size (تناسب شکل حروف برای اندازه های مختلف متن) بهره گرفت. این ویژگی هزینهای روی دوش طراحی و پیامدی برای فونت داشته، چون خط عربی شامل حروف متصل هم میشود، وضعیت کلی طراحی حروف برای رسیدن به عرض ثابت در همه سطوح کنتراستیِ یک وزن، کمی متفاوت و دشوار بود و ناگریز اعوجاجهایی در هماهنگی بین اجزا تحمیل کرده است که سعی شده دامنۀ آنها کنترل شود.

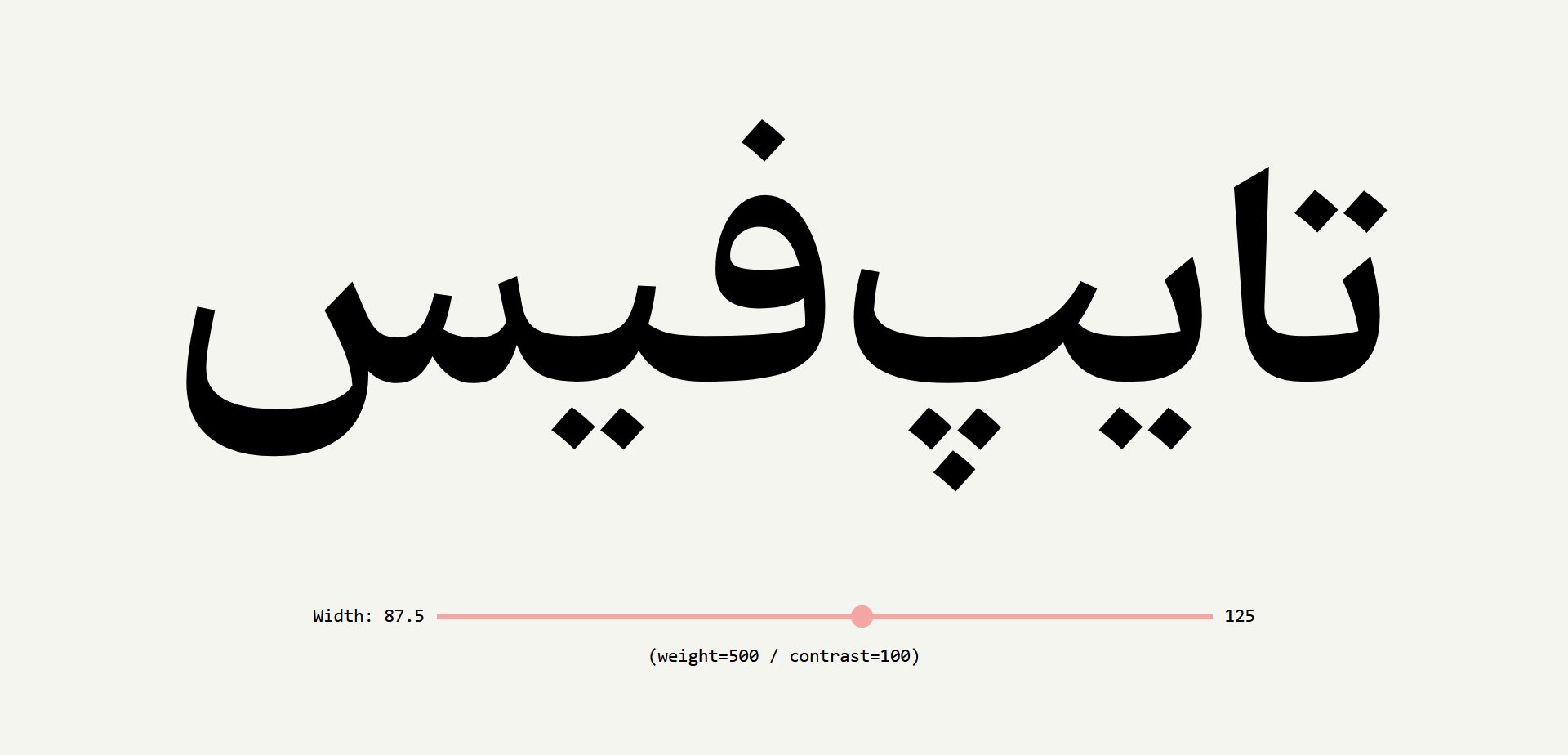
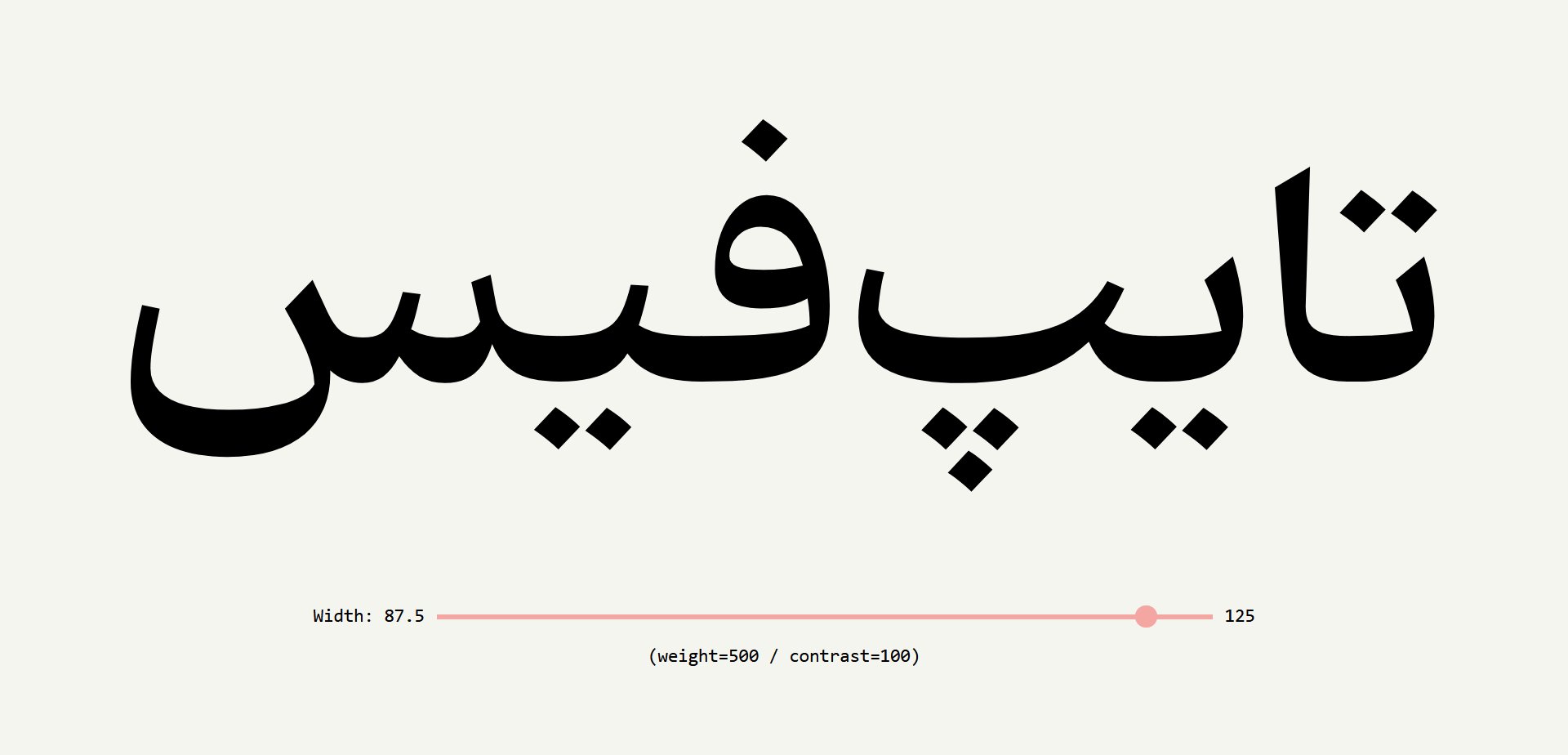
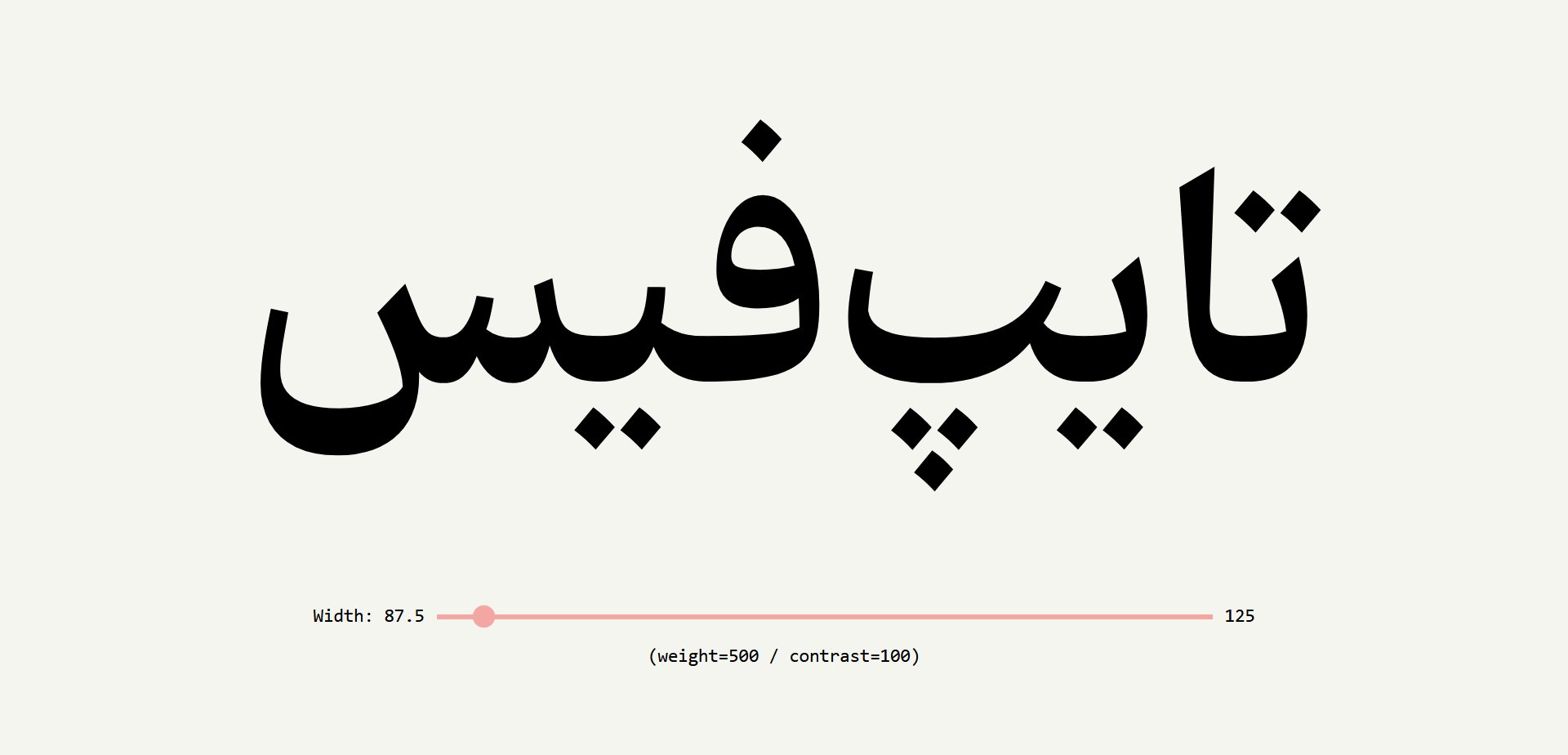
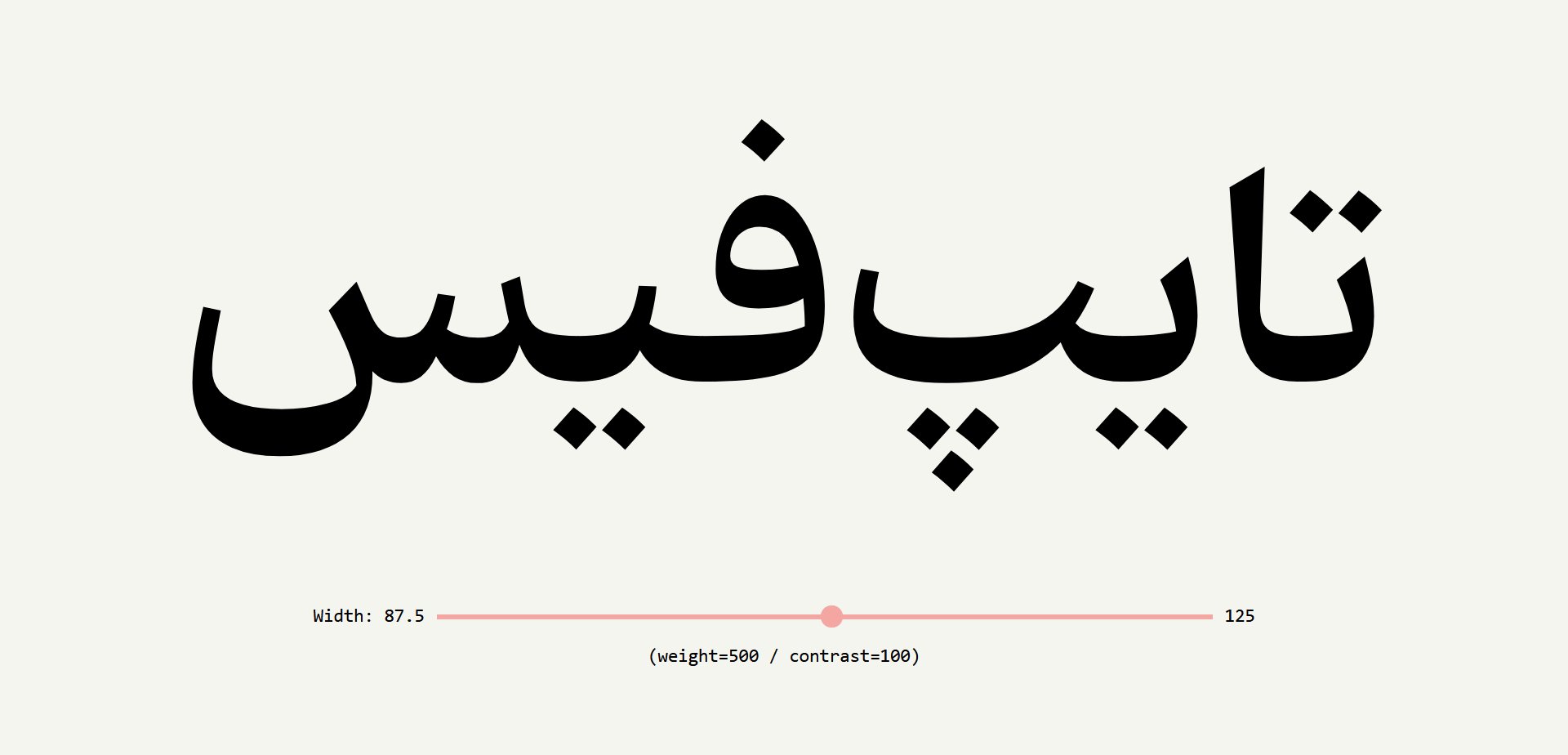
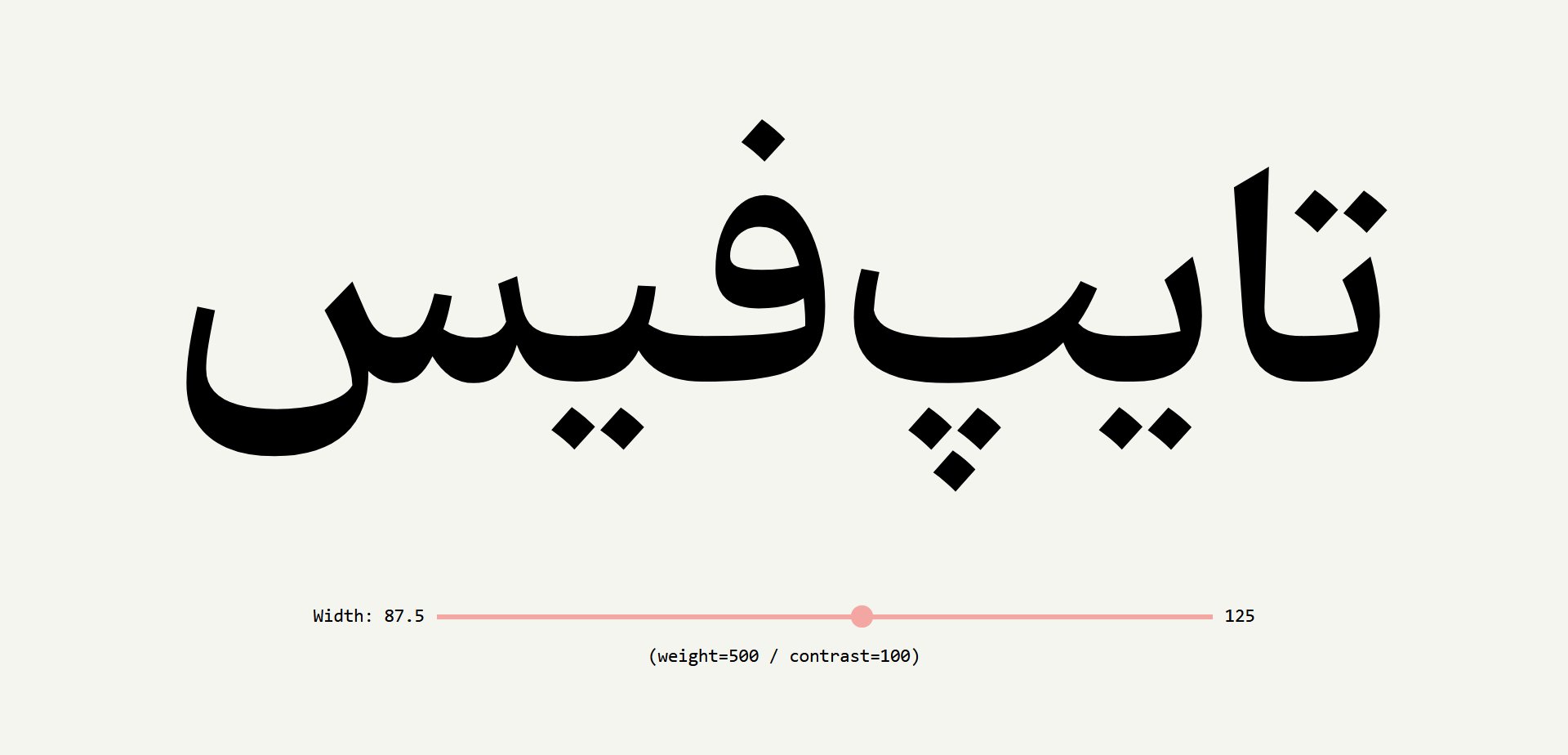
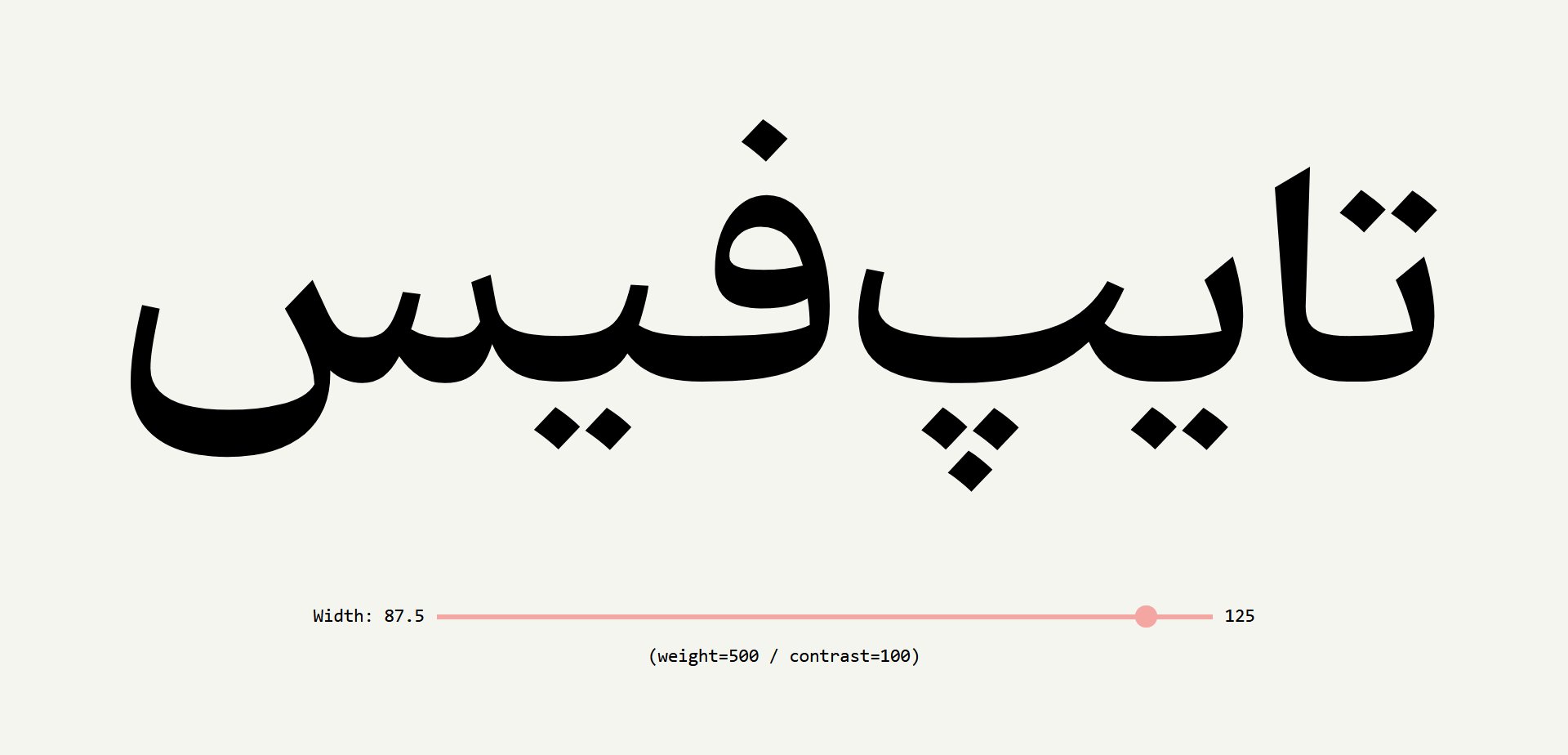
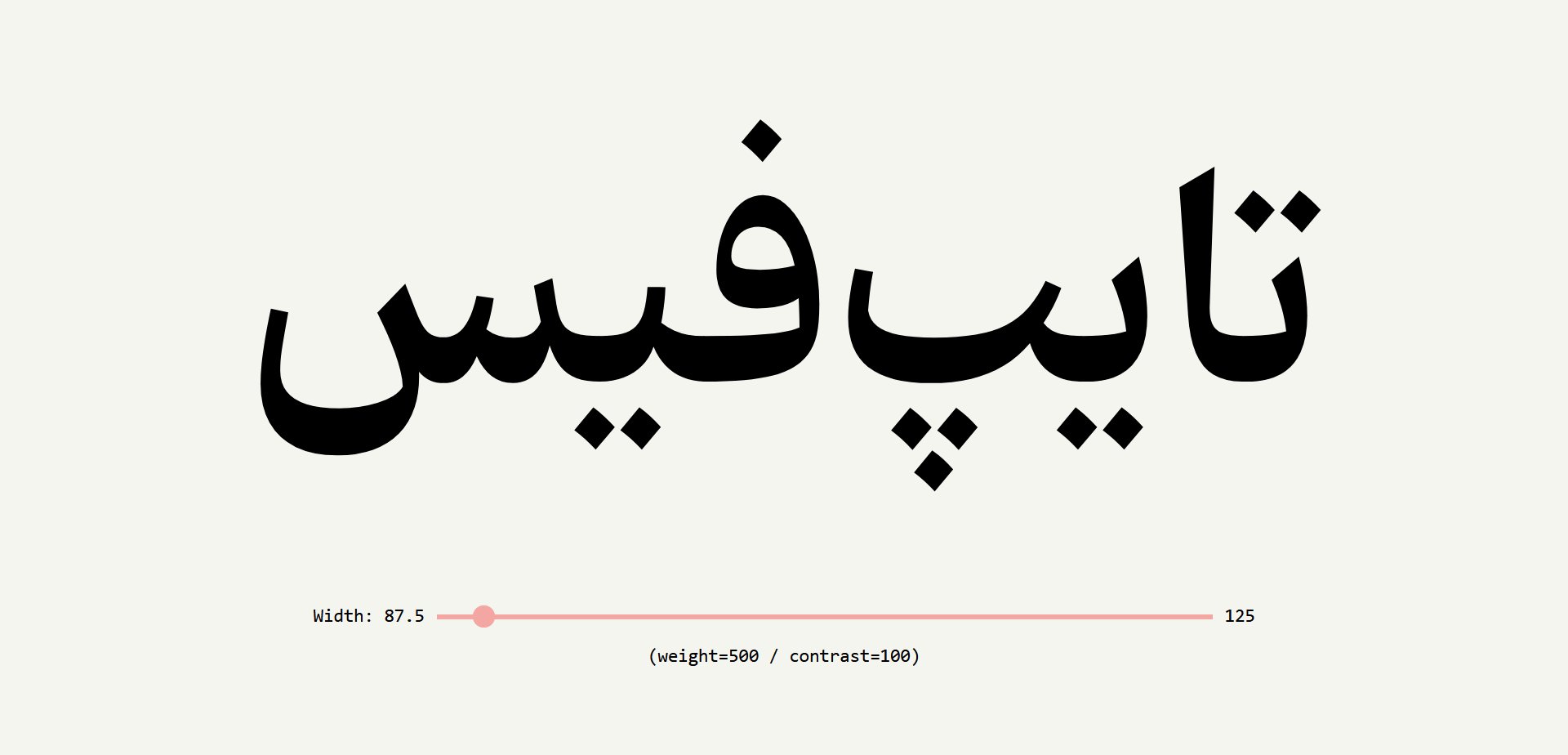
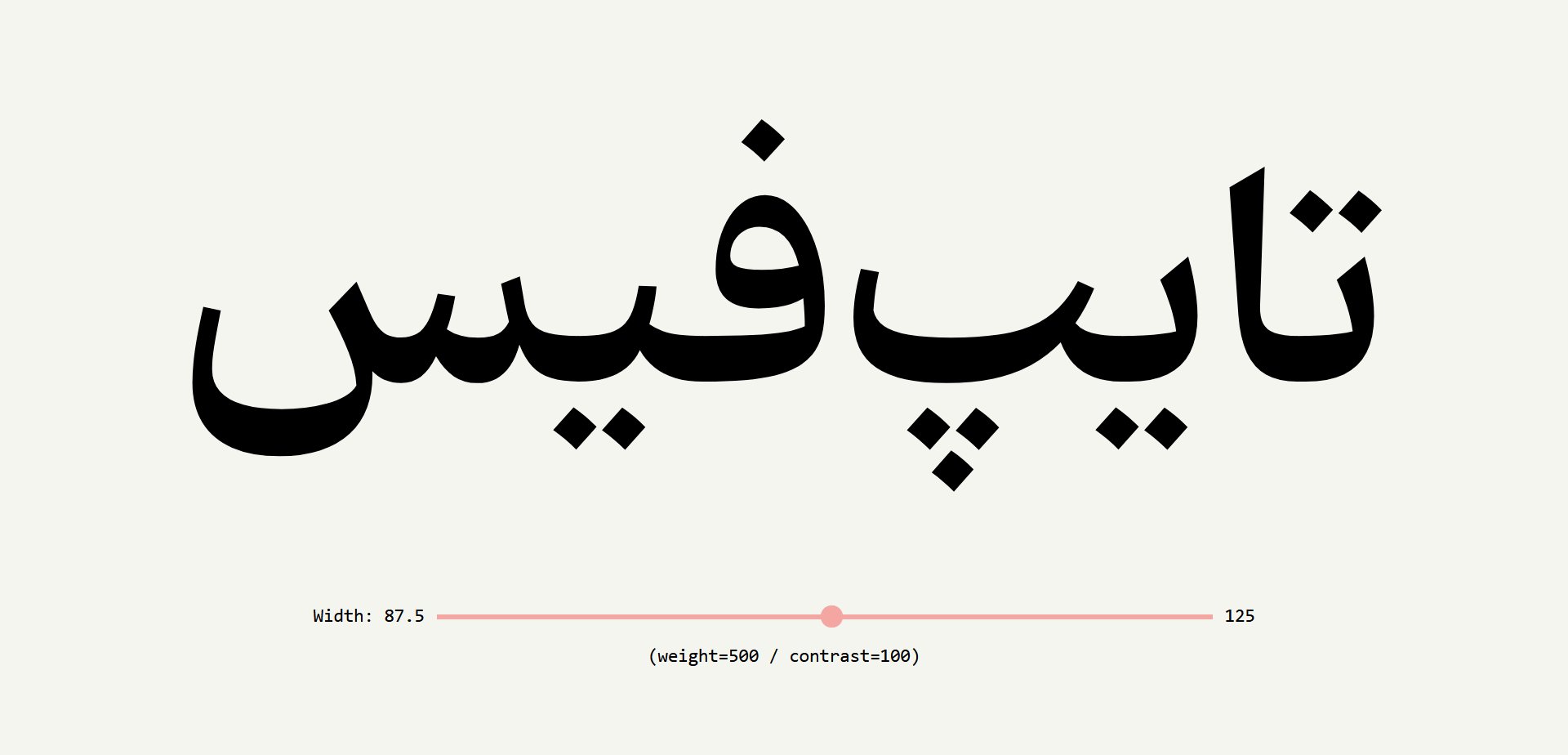
کلاسهای عرضی:
برخلاف باورهای موجود به نظر میرسد ما به کلاسهای عرضی در فونتهای عربی «هم» نیازمندیم زیرا با آنکه وظیفۀ تنظیم عرض نوشته در خط عربی به کشیدگیها محول شده ولی کشیدگیها فقط روی حروف متصل و (حتی بنا به انتظاراتی) تحت قواعد تعریف شده در خطاطی تأثیر میگذارند بنابراین به تنهایی نمیتوانند باعث بهبود تجربههای مرتبط با کنترل عرض متون شوند. اینجاست که کنترل عرض حروف با اصلاحات و اعمال کنترل در طراحی حروف میتواند جواب جامعتری به این نیاز باشد. (البته ممکن است فونتهای نادری وجود داشته باشند که عرض و کشیدگی را در یکدیگر ادغام کرده باشند.)
کهربا، ۴ کلاس عرضیِ شِبهِ فشرده(٪۸۷.۵)، عادی(٪۱۰۰)، شِبهِ گسترده(٪۱۱۲.۵) و گسترده(٪۱۲۵) را شامل میشود(در نسخۀ متغیر میتوان به تمامی این گستره به صورت پیوسته دسترسی پیدا کرد). ملاحظات اصلی که کلاسهای عرضی را از تغییر مقیاس عرضی نوشته به صورت عادی و نرمافزاری(faux) جدا میکند، اصلاحات وزنی در مقیاس طولی و تنظیمات موردی در طراحی حروف است.

چرا وزن، کنتراست و عرض؟
برای اینکه به نظر میرسد تقریباً هر نیازی که نسبت به عملکرد یک فونت در شرایط مختلف بوجود آید را میتوان توسط تنظیم این پارامترها پاسخ داد.
در مورد تنظیم کنتراست، فرض کنید مواد بکار رفته در کاغذی که انتخاب اصلی ما برای چاپ است باعث پخش جوهر و ناخوانا شدن نوشته شود، در اینجا یکی از راهحلها افزایش کنتراست فونت است. معادل همین اتفاق میتواند در مورد صفحه نمایش رخ دهد. همچنین کنتراست در این فونت را میتوان در نقش grade و حتی optical size در نظر گرفت، یعنی در یک متن ریز برای بهبود خوانایی در مورد وزنهای کم، کنتراست را پایین کشید و برای وزنهای سنگینتر آن را بالاتر برد. همچنین میتوان از کنتراست برای تنظیم خوانایی در یک اندازۀ خاص و یا رنگ و پسزمینه دلخواه استفاده کرد.
در مورد تنظیم عرض، دایرۀ کاربردها بیشتر و مثالها سادهتر و ملموستر است. توسط این کلاسهای عرضی و مخصوصاً پشتیبانی بهتر از فونتهای متغیر، میتوان در کنار تنظیم اندازۀ فونت، کنترل و تنظیم مقیاس دقیقتری، از محدودۀ نوشتههای کوتاه(مثل جایگیری عناوین) تا نوشتههای بلند(مثل تعداد صفحات یک کتاب) اعمال کرد.

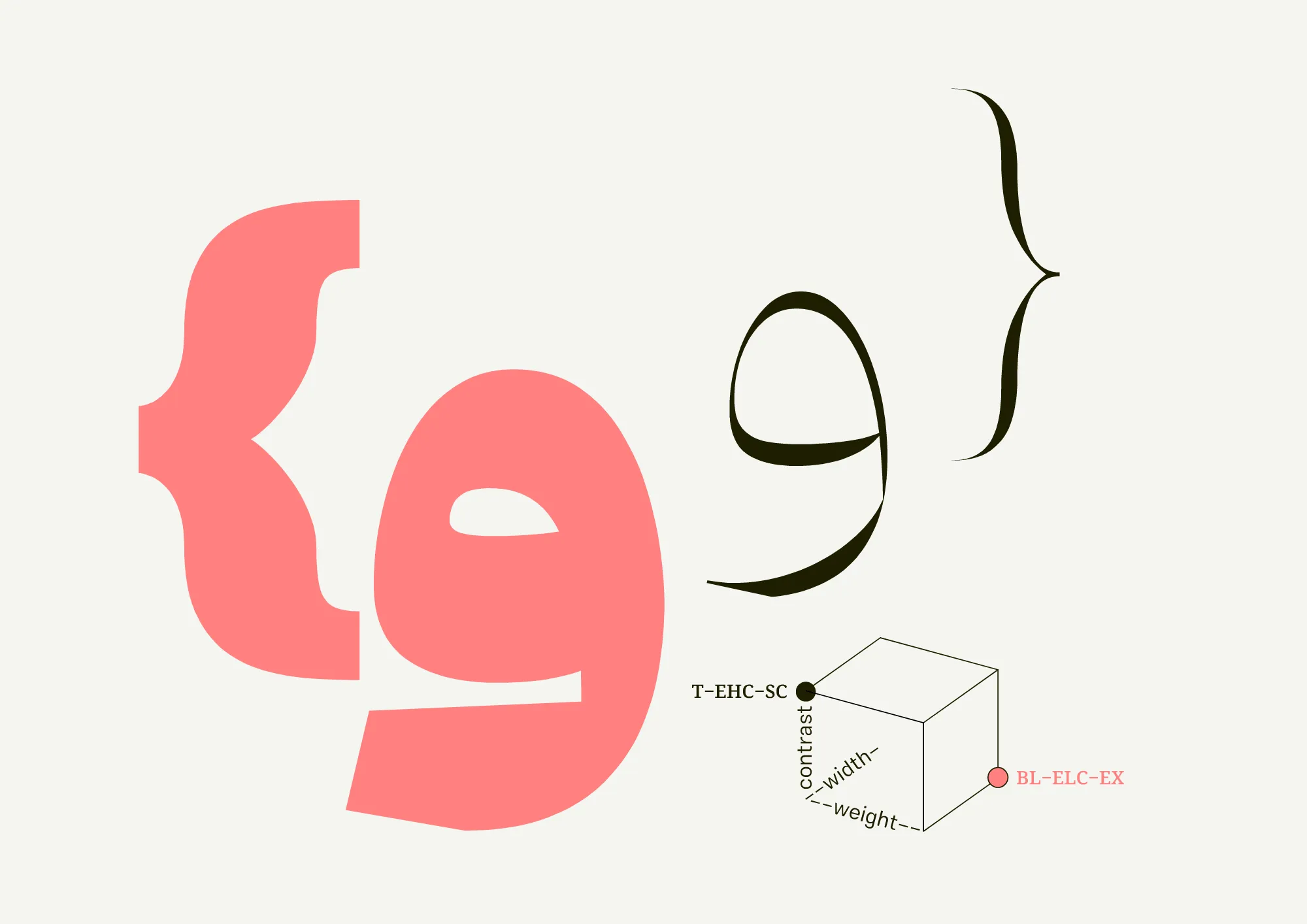
آیا به تمام ۱۸۰ فونت نیاز داریم؟ هدف اصلی چیست؟ یک مانور فنی؟!
علت اصلی که در این فونت تمام ۱۸۰ فونت استخراج شده و تنها به صورت یک فونت متغیر در دسترس قرار نگرفته، به رخ کشیدن دستآوردهای فنی مرتبط با ساخت و استخراج این همه فونت نبوده است(اگرچه در این سطح هم نوآوریهایی صورت گرفته)؛ علت اصلی این کار، پشتیبانی ضعیف نرمافزارهای مختلف، مخصوصاً مجموعههای نرمافزاری ادوبی و مایکروسافت، از فونتهای متغیر است.
یکی از اهداف اصلی این فونت، ایجاد یک میدان نسبتاً وسیع برای دسترسی به انتخابهای مناسب و همسو با کاربردهای مختلف بوده است. در واقع مرزهای این میدان در ۱۲ نقطه تا جاییکه طراحی حروف عامل محدود کننده برای پیشروی بوده، طراحی و به صورت دستی تنظیم شدهاند، خود این شیوه سبب تنظیم ویژگیهای بصری حروف و علائم در نقاط قابل دسترس این میدان شده است.




چند نکته در مورد این فونت:
1- کنتراست در مورد این فونت در تمامی حروف تابع حرکات قلم نیست، این موضوع عامدانه و برای کنترل سیاهی متن در نظر گرفته شده است.
2- برای بخش لاتین از فونت متنباز Voto Serif استفاده شده است که کاملاً برای متون ریز مناسب نیست اما تنظیماتی روی آن صورت گرفته تا نتیجه بهتر شود. فونت Voto Serif تنها فونت متنباز موجود است که هر 3 محور وزن، عرض و کنتراست را پوشش میدهد.
 اطلاعات و دانلود
اطلاعات و دانلود- بروز شده به آخرین نسخه ، لذت ببرید
- برای دانلود بهتر VPN خود را خاموش کنید.
- لینک دانلود از دو سرور مختلف است.
- با امکان Resume
- چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
- چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد.
- چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید بصورت اتوماتیک حذف خواهد شد.
 خرید
خرید- خرید قانونی و صدور لایسنس فونت در ایران فونت
- به همراه پشتیبانی
- به همراه دفترچه راهنما

مزایای عضویت در یوفونت
- ● امکان دسترسی مادام العمر به محصولات خریداری شده
- ● دسترسی آسان به آپدیت محصولات
- ● دریافت پشتیبانی برای محصولات
- ● بهره مندی از تخفیف های ویژه کاربران
یوفونت در خرداد 1391 با تمرکز و تلاش برای تامین تمامی نیازهای نوشتاری رایانه ای تاسیس شد و همواره در این سال ها پیشرو و نوآور در این صنعت در کنار ایرانیان بوده و خواهد بود.
یوفونت | حامی حیوانات
خدمات مشتریان
CopyRight All Right Reserver 2012 – 2021 UFONT.ir – Mahdi Salahshori




















